Stage Technohome

Ik heb mijn eerste stage bij Technohome in Drunen gedaan. Technohome is een bedrijf die specialiseert in domotica, waar mijn stage ook grotendeels over ging.
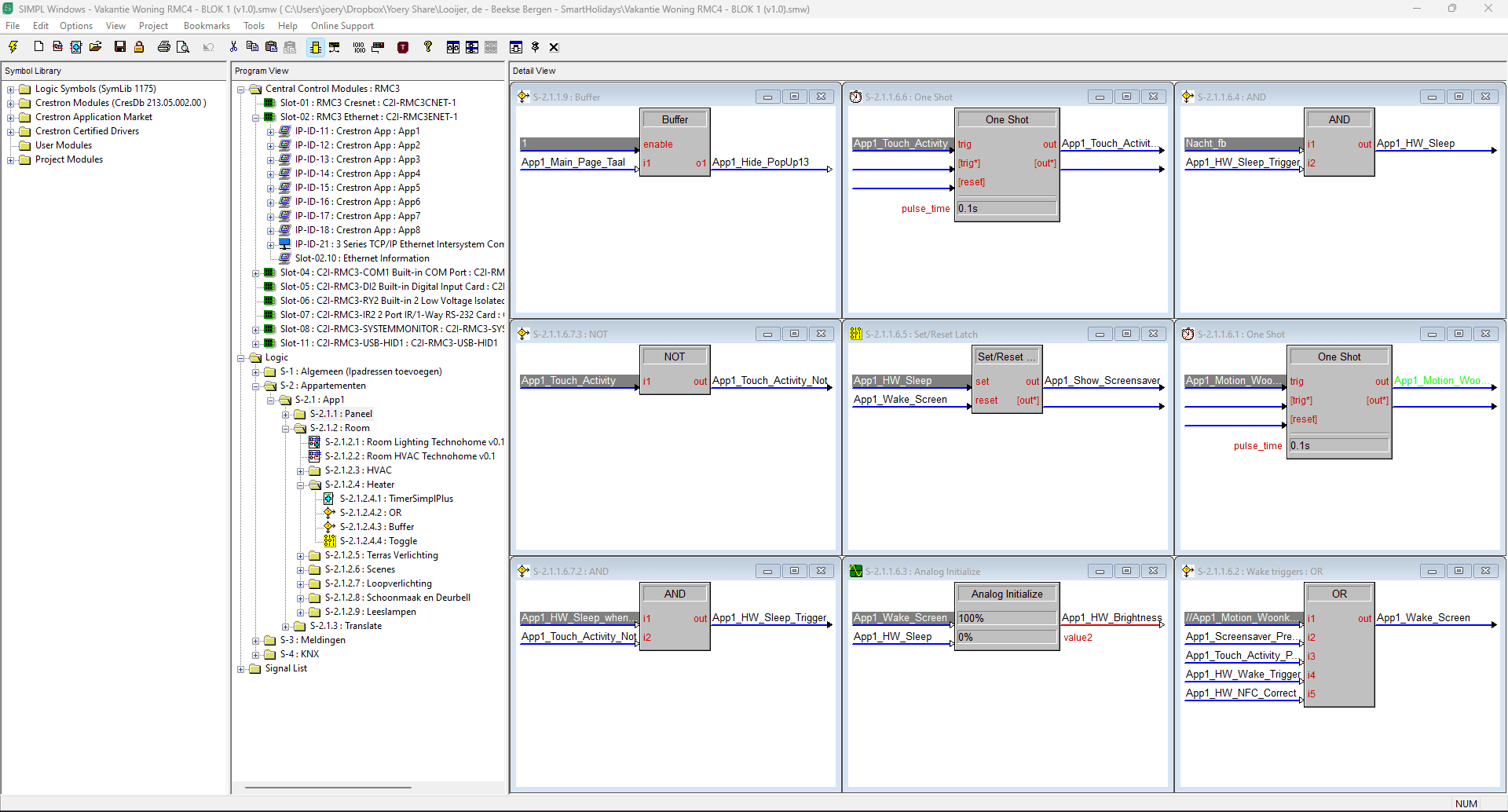
Bij Technohome heb ik kennis kunnen maken met Crestron, een bedrijf die apparatuur en software maakt om domotica systemen te maken. Zo kan je een scherm laden met je interface, die je maakt met VisionTools, en koppelen aan een processor waar je je programma op zet, en dat programma maak je met Simpl-Windows.
Het Crestron ecosysteem is best open, want je kan je eigen modules maken met C#, maar het is moeilijk om te leren, omdat er weinig te vinden is online. Dit komt grotendeels omdat de meeste mensen die Crestron kennen, professionals zijn die het van andere professionals weten.

Het project waar ik aan werkte was het Safari Hotel van de Beekse Bergen. Waar mijn grootste taak was om ervoor te zorgen dat we geen Crestron schermen hoeven te gebruiken.

De reden dat we geen Crestron schermen konden gebruiken is omdat Crestron ze niet kon leveren door chip-tekort.
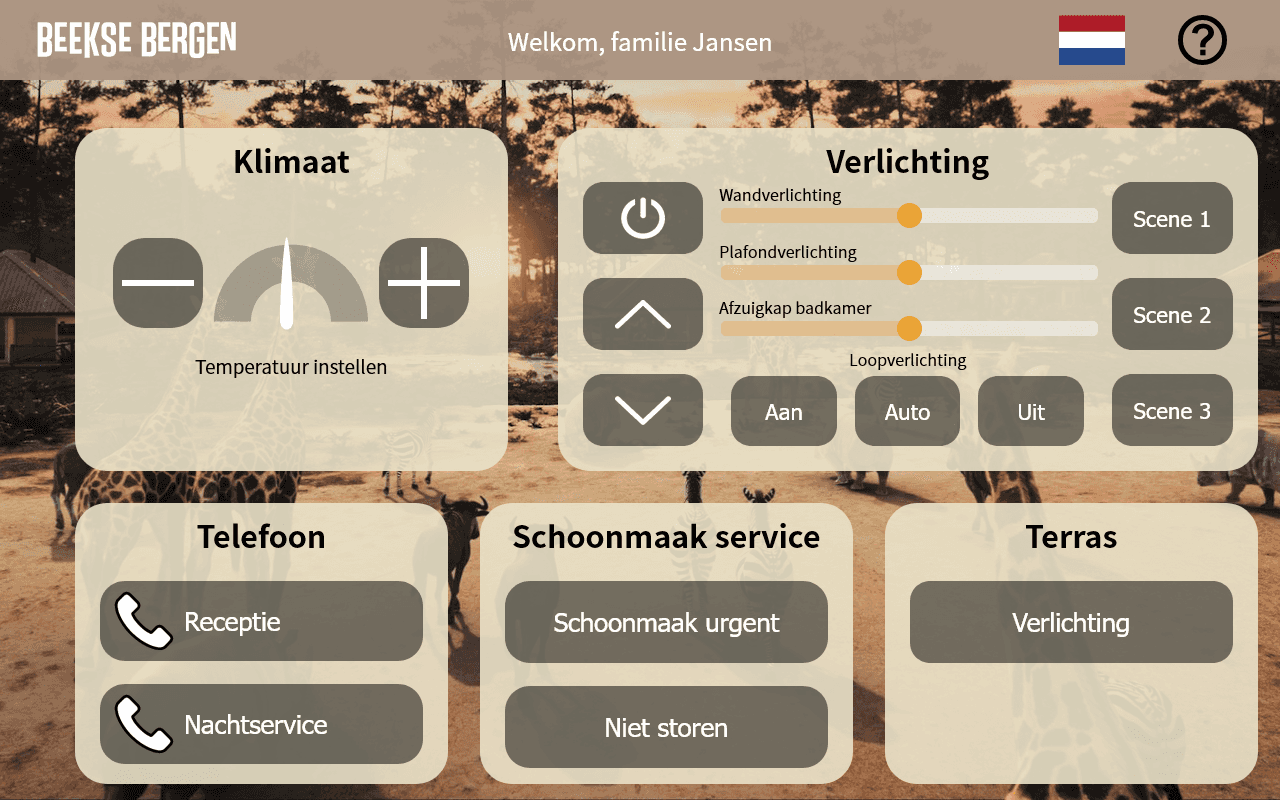
Ik begon met proberen de UI van VisionTools na te maken in HTML, dit zorgde voor een goede basis die kan worden gebruikt op elk apparaat die een browser heeft.

Omdat ik wist dat we een scherm met Android gingen draaien, was ik gaan rondzoeken voor een browser die ervoor kan zorgen dat je niet uit de app kan. Na een beetje zoeken vond ik Wallpanel, een open-source app gemaakt voor Home Assistant. En dankzij de app open-source was, kon ik mijn eigen aanpassingen aanbrengen
Na heel wat onderzoek over hoe Android apps werken en hoe ik er mee moet werken, begon ik met modificaties maken aan mijn eigen versie van Wallpanel. Het eerste wat ik deed was een JavaScript interface toevoegen aan de browser, hiermee kan ik vanuit de website, de app controleren. Zoals dit:
// Open instellingen
Panel.openSettings();
// Herlaad app
Panel.reload();
// Zet volume naar 10%
Panel.setVolume(10);
En daar vanuit werkte ik verder aan andere toevoegingen aan de app, zoals SIP telefonie, een web interface om je site te uploaden en andere kleine dingen.
Later in het project kwam het bekend dat de voorkeur meer uit ging naar de Crestron app voor Android, dus toen moesten we het design over zetten naar VisionTools. Maar helaas was dat niet bepaald makkelijk, doordat VisionTools geen manieren heeft om een eigen stijl te maken. Dus moesten we alles apart als afbeeldingen toevoegen.
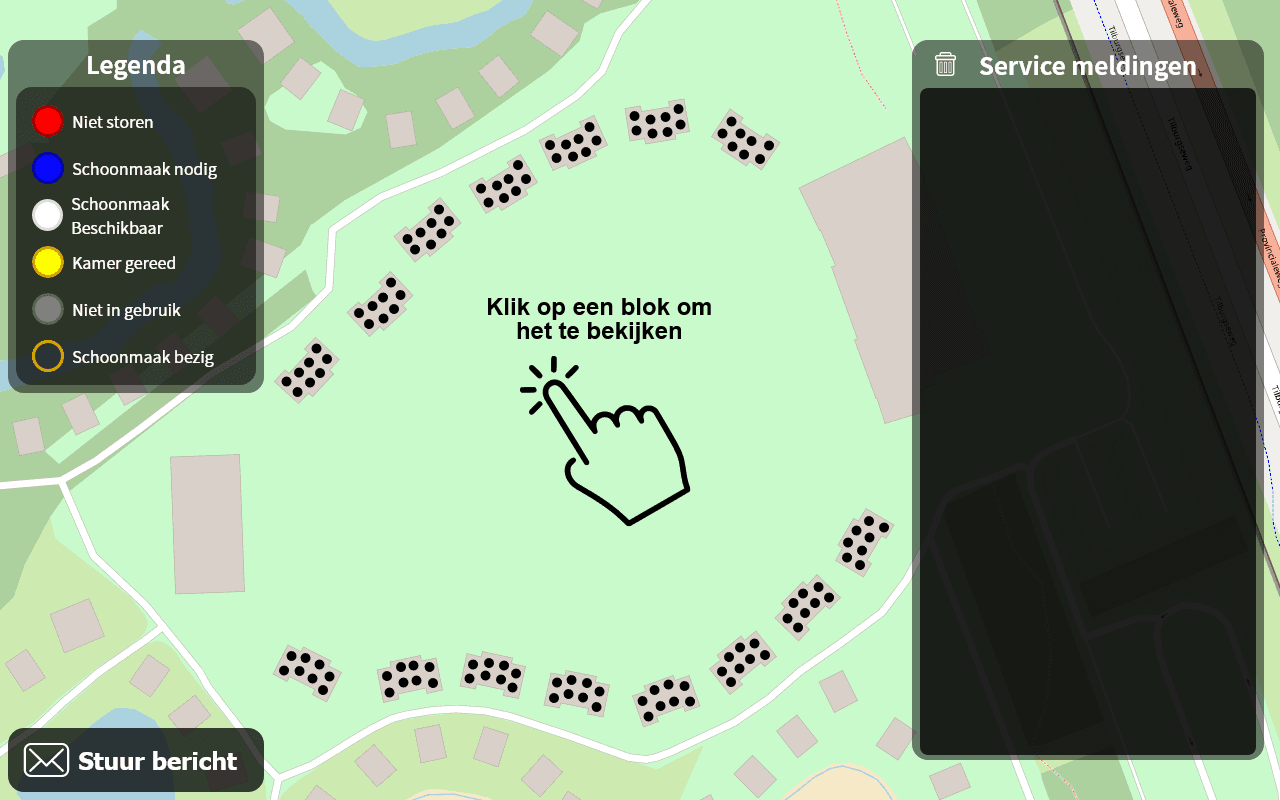
Ondanks het terugschakelen naar VisionTools, was mijn moeite met HTML was niet voor niks. Het service scherm van de Beekse Bergen (wat de receptie en schoonmaak diensten gebruiken) kon de Crestron app niet gebruiken, dus die moest in HTML worden gemaakt.

Nu dat we wisten dat we de Crestron app gingen gebruiken, hadden we een probleem. Je kon gemakkelijk de app uit door omhoog te slepen en op de home knop te drukken. Na heel wat rondzoeken en testen, kwam ik uiteindelijk tot de conclusie dat ik een eigen app moest gaan maken om controle te nemen van het systeem.
Ik had een moeilijke tijd met Android om dit goed werkend te krijgen, omdat ik dezelfde beperkingen had als een gewone Android app, maar samen met code om de notificatie paneel te sluiten en code om de home knoppen te verbergen kon ik het doen.
Hiermee eindigt mijn stage bij Technohome. Ik had zeker veel geleerd, niet alleen over programmeren, maar ook over hoe een project in werkelijkheid wordt gebracht, en ik hoop dat mijn werk de anderen zullen helpen om betere systemen te maken.
Er zijn natuurlijk veel kleine dingen die ik hier niet heb opgeschreven, of omdat ze niet bepaald interessant waren, of omdat het niet verantwoordt zou zijn om het publiek te stellen, veel klanten bij Technohome zijn namelijk individuen.